Как правильно оформить цветовую гамму сайта
Восемьдесят процентов всех информационных данных из окружающей среды люди воспринимают зрением. Рассматривая отдельный объект, оценивая состояние внешнего вида, форму, цвет, мы создаём мнение о нём. Люди могут моментально понять, что им хочется стать владельцем товара лишь по той причине, что понравилось цветовое оформление, удачное сочетание, палитра цветов. Стоит согласиться, едва ли хочется стать обладателем брюк желто-зеленого цвета, на которых есть изображение красного гороха, чтобы одеть их для важного совещания. Ибо они абсолютно не подходят. Человек будет смотреться глупо.
Также пользователи воспримут сайт, когда будут смотреть на него. Оформление дизайна проекта является первым, на что обратит внимание человек. Его цвет станет первым, что оценят. Очень быстро пользователи решат, оставаться ли им в пределах страницы или закрыть, понравились ли цвета на сайте, вызовут ли они приятные и верные ассоциации. А безвкусный дизайн может оттолкнуть и сформировать негативные эмоции.
Поэтому надо разбираться, каким цветам стоит отдать предпочтение, как создать их комбинацию, чтобы пользователь верно воспринял все, и у него возникли приятные впечатление, чтобы пользователи с удовольствием просматривали сайт и далее осуществляли покупки или заказы.
Как зависит цвет и стиль сайта от целевой аудитории
Выбор стиля сайта с точки зрения его оформления в цвете должен иметь прямую зависимость от посетителей, их возраста, того, чем они занимаются, что предпочитают и чем интересуются.
К примеру, сайт продает новые марки автомобилей. Значит, целевой аудиторией станут состоявшиеся мужчины, имеющие возраст от тридцати пяти лет. Стоит подумать, пожелают ли посетители на ресурсе заняться просмотром предложений, если при оформлении сайта применить розовый цвет. Достаточно подозрительно. В этом варианте сайт с самой компанией, которая является продавцом, воспримут не серьезно. С этого места начнется формирование негативного мнения про компанию. В качестве примера другого ресурса можно рассмотреть сайт, который продает вязаные изделия. На нем центральной аудиторией, в большей части, являются женщины. Вот их розовый цвет может впечатлить.
Сущность понятна. Комбинация цветов, которую предлагает веб студия Махаон, будет соответствовать целевой аудитории вашего сайта. Рекомендуем до того, как сделать окончательный выбор цветового решения, заняться тщательным изучением своих потенциальных покупателей.
Каким образом сделать выбор цветовой гаммы
Заранее определено, что цвета на сайте должны иметь соответствие целевым посетителям. Стоит разобраться с тем, какая точно гамма цветов подойдет к отдельной группе.
При подборе цветовой гаммы советуем учесть следующие моменты.
Если заниматься созданием проектов с детской тематикой, лучше воспользоваться яркими, контрастными, позитивными цветами.
Когда создаются сайты, посетителями которых станут девушки с женщинами, тогда стоит оформить их в нежных, светлых тонах.
Для сайтов, где целевая аудитория — мужчины, подойдут темные или нейтральные цвета.
Для сайта по продаже товаров общего назначения лучше воспользоваться нейтральными цветами. Не забудьте и о фирменном стиле организации. Когда его разработали, укрепили в пределах рынка, к примеру, изображение логотипа или бренда все знают, тогда в качестве преобладающих цветов на страницах сайта должны стать фирменные.
Сочетание цветов для сайта
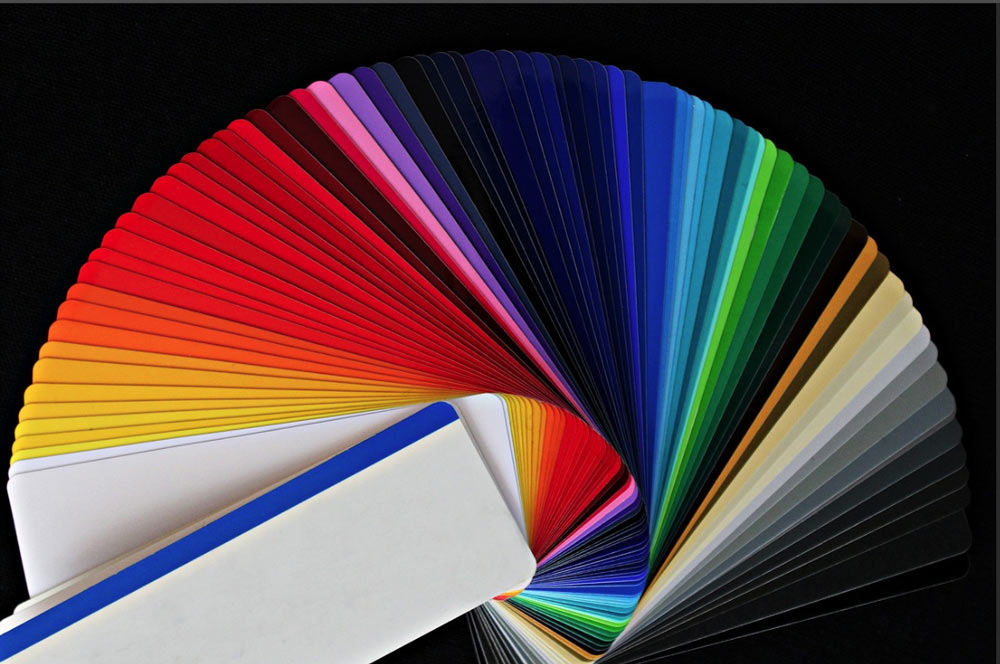
В действительности, выбрать цвета, которые сочетаются друг с другом, не очень сложно. В основном надо учитывать простой принцип. Нельзя использовать больше, чем три-четыре различных цвета. Сделать выбор сочетающихся друг с другом оттенков можно с помощью цветового кольца, которое создал Ньютон в начале восемнадцатого века. Дизайнеры с архитекторами в наше время осуществляют выбор из нескольких тысяч оттенков, используя специальные интернет-сервисы.
После того, как появилось кольцо Ньютона, художники с учеными начали заниматься развитием идеи, открыв доступ к огромному ассортименту оттенков. В основе этой идеи находятся три главных цвета. Синий, красный, желтый. Когда смешивают два цвета, происходит появление оттенка. Если смешивать оттенок и главный цвет, происходит образование нового оттенка. При использовании сочетания оттенков в различных соотношениях насыщения образуется новая цветовая палитра.
Используя круг, можно сделать выбор главных и промежуточных цветов.
Группируя цвета, можно осуществлять создание сайтов со своими оттенками, насыщенностью и силой цвета. Степень насыщенности отвечает за состояние чистоты выбранного тона. Чем больше насыщенность цвета, тем меньше вхождение в него доли серого цвета и выше яркость.
Наличие контрастов цветов
Каждые цвета имеют противоположные. Дизайнеры применяют оттенки, которые контрастны главному избранному цвет для выделения триггеов, заголовков, подзаголовков. Контрастные цвета привлекают внимание человека и создают своеобразную мотивацию к действию. Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.